티스토리 블로그를 포스팅 한 뒤 제목에 배경사진이 있어 가독성이 떨어지는 경우가 있습니다 포스팅 로딩 시 배경사진 용량 때문에 속도가 느려지는 것을 줄이고 구글seo 최적화를 위해서 제목 배경사진을 삭제하고 설정하는 방법에 대해 알아보겠습니다
배경사진 삭제 및 색상 변경
기존스킨 저장

먼저 스킨 편집 시 실수를 하거나 이전 스킨을 다시 사용할 경우를 대비해서 현재 쓰고 있는 스킨을 저장해서 백업해 놓는 것이 안전합니다
저장 경로는 블로그관리 홈에 있는 꾸미기 카테고리의 스킨변경을 선택하고 보관을 클릭한뒤 이름을 지정해서 저장하시면 됩니다
제목 배경사진 삭제

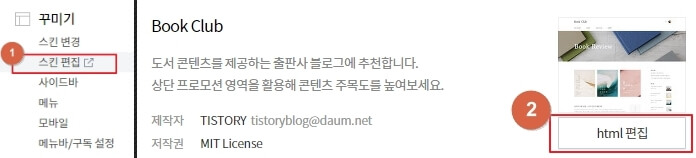
저장이 되었으면 이제 제목 배경사진을 삭제하기 위해 블로그 홈에있는 꾸미기 탭의 스킨편집을 클릭하신 후 HTML편집으로 들어갑니다


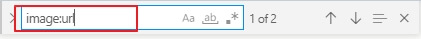
HTML편집화면에서 CTRL키와 F키를 눌러 검색창을 연후 image:url이라고 검색을 하면 관련 검색어가 2개 나오는데 첫 번째로 나오는 건 넘어가고 400번대 라인에 있는 <s_permalink_article_rep> 아래의
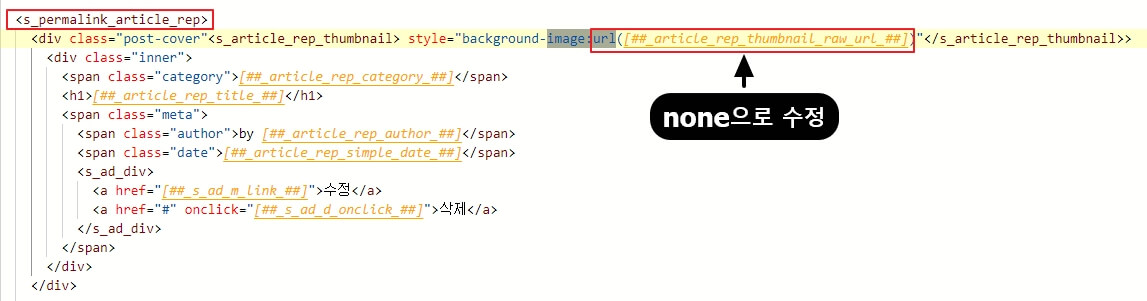
"background-image:url(https://blog.kakaocdn.net/dn/Cu8kT/btr0H8dirTJ/VLHUXGKssvk70i031Knx81/img.jpg)" 부분을 "background-image:none"으로 수정하고 적용을 누르면 이미지가 삭제되어 나옵니다
배경색상 변경

배경이미지가 삭제되면 기본으로 회색 화면이 나오는데 색상을 변경하기 위해선 HTML탭 옆에 있는 CSS로 들어가서 #cbcbcb로 검색한 뒤 post-cover 아래에 있는 background-color를 원하는 색상으로 수정하고 적용버튼을 누르면 변경됩니다
그리고 색상을 변경할 때는 #cbcbcb 코드에 마우스를 올려 색을 선택하거나 아니면 색상표를 검색해서 직접 코드를 입력하는 방법도 가능합니다
제목위치 및 사이즈 변경

제목위치 변경
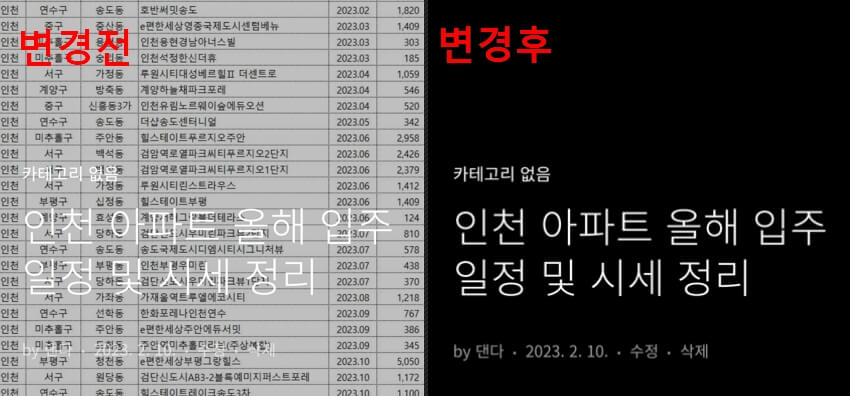
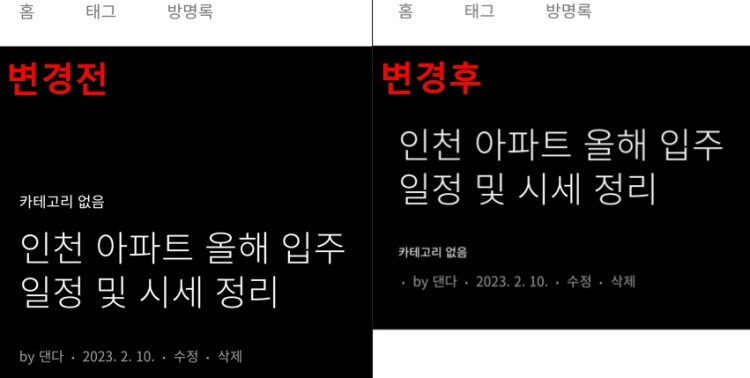
위와 같이 포스팅 배경화면이 없어지고 설정한 색으로 변경되면서 가독성이 높아지고 로딩속도가 빨라지게 되었습니다
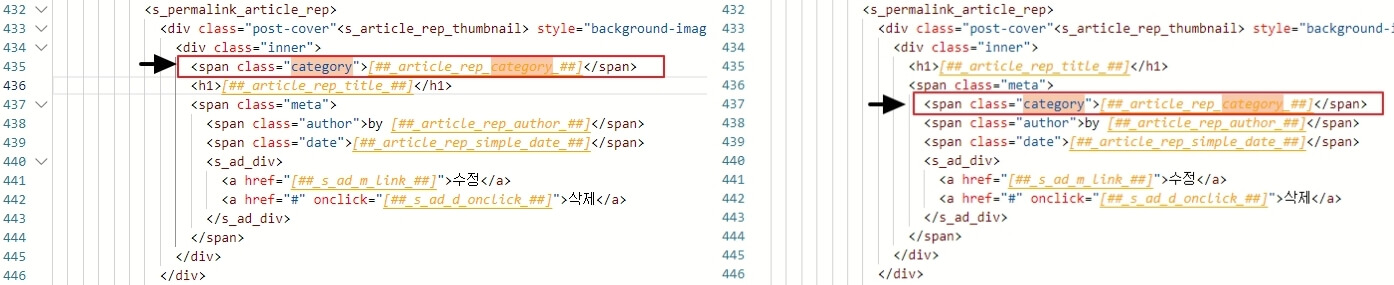
여기서 제목을 조금 더 강조하기 위해 카테고리 항목의 위치를 아래로 변경하려면 다시 HTML코드로 들어가서 category로 검색을 합니다



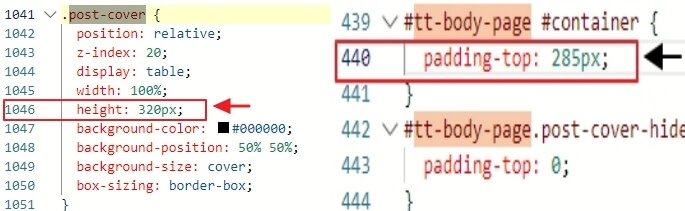
제목과 본문 사이의 공간을 줄이기 위해서는 CSS편집 화면에서 tt-body-page를 검색해 440번 라인에 있는 padding-top 사이즈 숫자를 낮춰주면 타이틀과 본문이 자연스러운 구조로 맞춰집니다
수정 시에는 블로그에 설정된 폰트나 사이즈에 따라 공간설정을 해야 자연스러우니 숫자에 따라 변경된 화면을 비교해 보고 원하시는 사이즈로 맞추시면 좋을 것 같습니다
지금까지 티스토리에서 블로그에서 제목 배경사진을 삭제하고 설정하는 방법 등에 관한 내용에 대해서 알아봤습니다 감사합니다
'유용한정보' 카테고리의 다른 글
| 가전제품 구매 시 정부 보조금 지원 정책 안내 (1) | 2023.03.02 |
|---|---|
| 착오송금 반환 청구 지원 제도 정리 (계좌이체 잘못했을 경우) (1) | 2023.03.01 |
| 정부지원 보일러 교체 및 설치 보조금 신청방법 (1) | 2023.02.24 |
| 2023 지역사랑상품권 사용처 및 한도 변경 (0) | 2023.02.23 |
| 주택임대차보호법 주요 개정 내용 정리 (0) | 2023.02.21 |




댓글